Project Details
As part of the designation program, I worked virtually with a team of 2 other UX designers to research the Chicago Public library and to develop a digital product to build the relationship between the Chicago Community and the library.
Role: UX designer and researcher
Tools: Sketch, Axure
Timeframe: 4 weeks
Full Prototype Link: https://u9n62g.axshare.com/#g=1&p=frame
research
Being from Chicago, I was excited to do this project because of my own experiences with libraries and community organizations within the city. Chicago is a passionate city with a strong history full of people that have heritage and traditions connected to the community. With a variety of spaces that are used for community engagement, we needed to look at competitors to see opportunities that were already present within the cultural landscape.
1.Looking at competitors
For the purposes of engaging the community, we looked at direct competitors to the library that interacts with visitors in the same way such as museums and bookstores. In order to do that we based the goals of the competitors on the goals outlined in the Chicago public library’s mission statement: “We welcome and support all people in their enjoyment of reading and pursuit of lifelong learning.” We also took a look at indirect competitors that are different concepts from a library but engage visitors in similar ways such as a space to gather and form groups or for reading and studying.
2.Interviewing users
Through our interviews, we found that the library system already has a vibrant community of members who have valuable insights into programs that aren’t being shared effectively. We also gained better insight into who would be the best target user demographics as well as current frustrations and opportunities. We spoke with Subject Matter Experts on public library engagement as well as active library users.
User interviews were completed by talking with Parents that frequent the Chicago Public Library. Children and family programs were the most popular library users according to our SME interviews, so we felt that it would be best to explore opportunities for parents to get the entire family involved with library programs. Instead of focusing on children as the target demographic, I pushed for us to look at the perspective of the parent that way we are able to approach more users keeping in mind feasibility and business constraints.
define
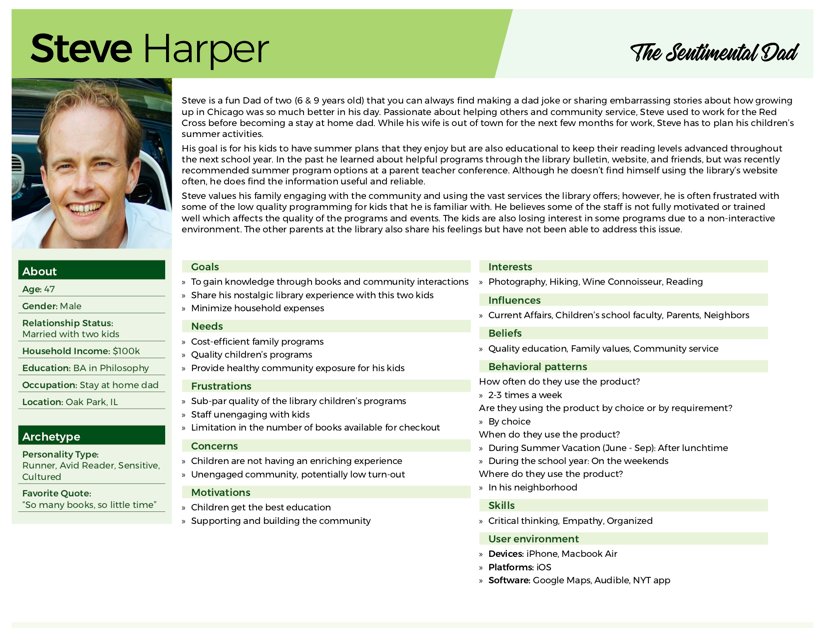
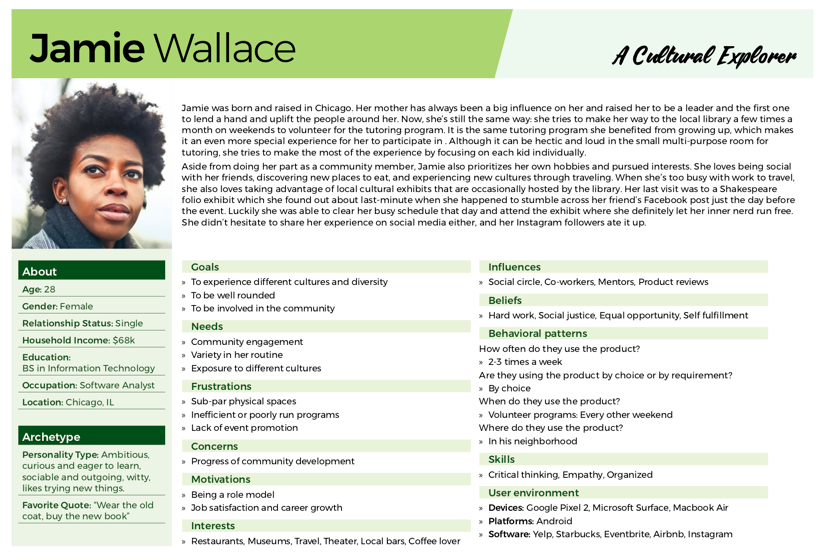
In order to narrow down the target users, we developed user journeys for a primary and secondary user persona. This way we are able to contrast the wants and needs of a parent user and student user to decide which user would guide us to a solution that would benefit the most diverse user groups. We created Steve Harper as our primary parent user and Jamie Wallace as our secondary student/child user.
3.Identifying user groups
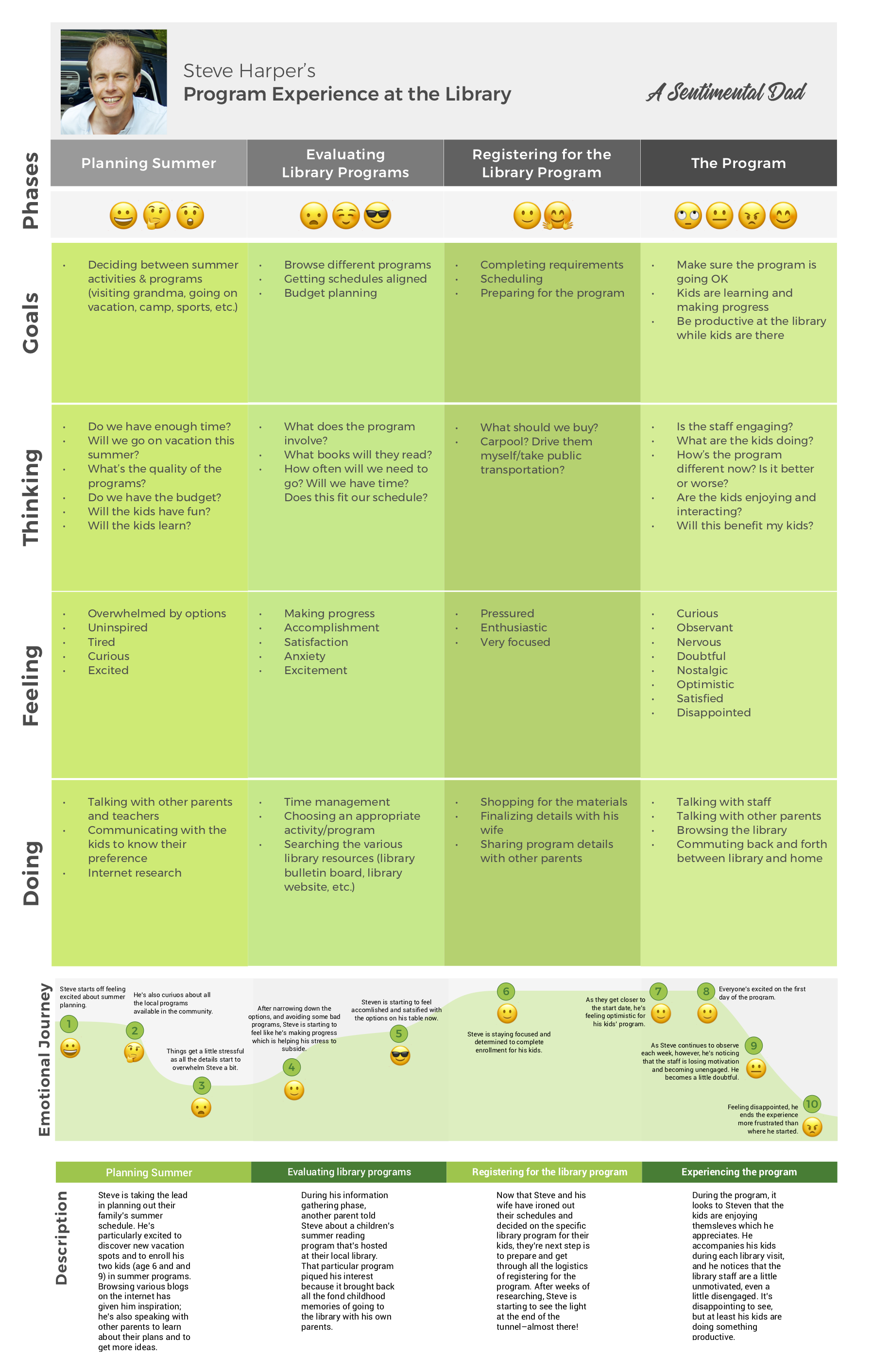
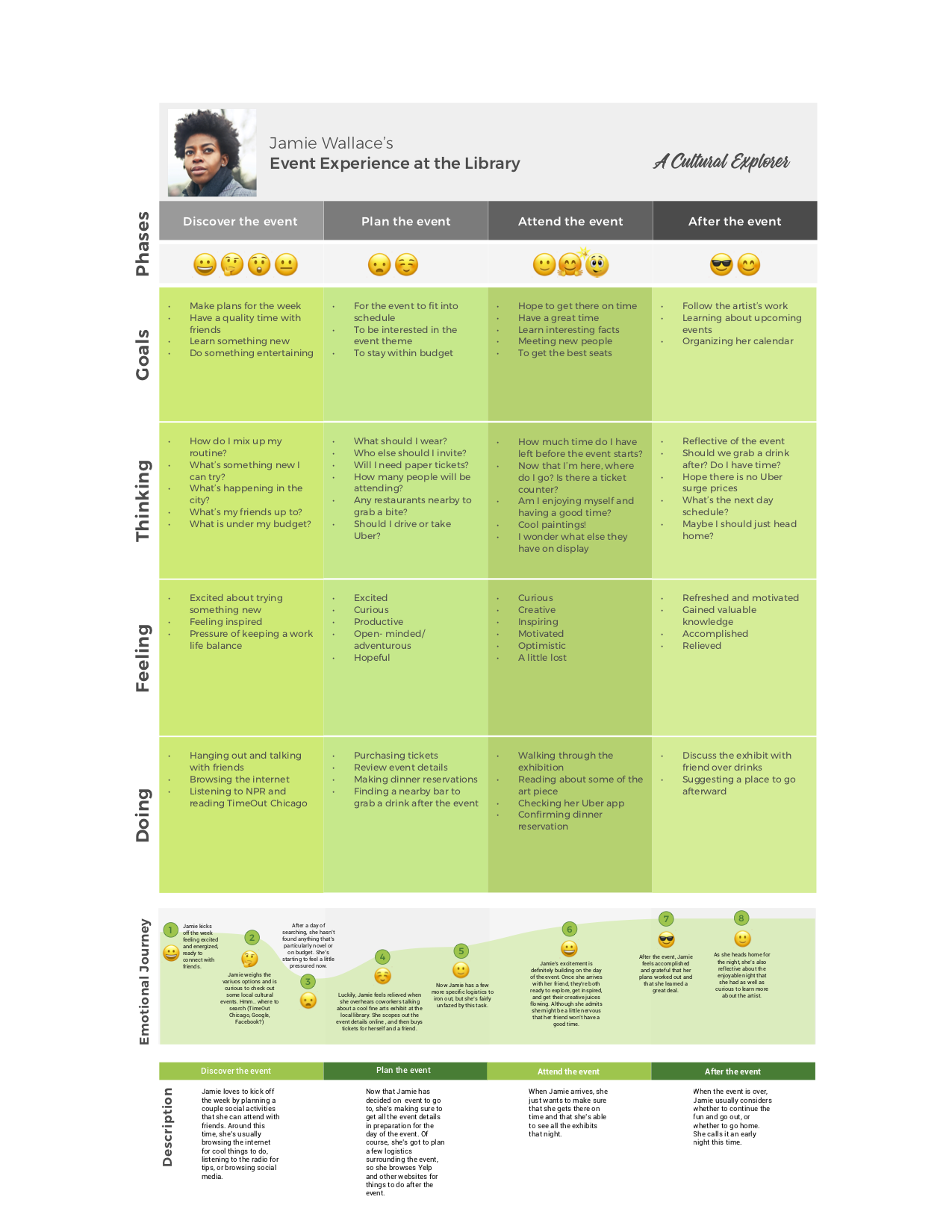
Creating the user experience chart and emotional journey map guided our design decisions. We were able to effectively understand our users and their needs in order to define the core problem and develop an efficient solution.
4.Identifying the problem
Problem statement
As a budget-conscious parent with fond childhood memories at the library, Steve needs an effective way to find quality programs for his kids at the library so that he can share his nostalgic experiences with them while also having his kids learn and benefit from an enriching community experience.
Design Principles
Community- Focused on connecting people to the library through its enriching experiences that attract diverse backgrounds and bring together members of common interests.
Growth- Inviting new users and retaining the existing ones with clear functionality to reach their goals.
Personalization- Personalize to deliver user the content and experience
Nostalgia- Create a warm and inviting space that reflects the sentiments and history of the library as a community space.
design
5.Concept solution
We iterated different concept solutions first through brainstorming use case scenarios and through rapid concept drawing activities. We developed paper prototypes of key interactions that we tested and then based on test feedback we iterated the ideas until we developed one converged prototype.
After evaluating three different concept solutions we were able to converge the ideas into a final design solution. To organize our design decision, we developed site maps that iterate the intended actions for key use case scenarios.
User flow for account sign up
User flow for explore actions
User flow for registering
After completing the site maps and specifying different user flows we created mid-fidelity wireframes and annotated them for developers and UI designers. Keeping stakeholders, researchers, developers and other departments in mind for the annotations increases better communication amongst teams and agile workflows.
Annotated wireframe for sign up/ log in screen
Annotated wireframe for sign in error
Annotated wireframe for homepage
6.Usability testing
Our goal was to test the intuitiveness, ease of use and satisfaction of the prototype. A total of 5 participants both working professionals and parents were recruited for a 25-minute usability study. Tasks being tested included finding an activity to participate in, get community feedback about the event, and to register for the event. We then assessed the task completion rate, critical errors, and validated our assumptions to define the next steps for developing the final product.
7.Future recommendations
Build the prototype to accommodate more needs of other personas (not just parents)
Evaluate more interactive community feedback system
Develop more features for parents to follow their children’s progress in library programs
Expand personalization in the app
8.Final Assets
We completed annotated wireframes for ui designers to use moving forward for the production of the app. We kept in mind ui, developers, and clients when annotating. The annotated wireframes can be viewed here.
I also developed a lo-fidelity wireframe mockup in axure of a marketing site to promote the app that can be viewed here.
I also explored opportunities with application promotions, social media, and environmental design concepts that can be viewed here.
The full prototype link for the website is https://gyr228.axshare.com/website.html
Thank you for viewing the research behind this project. To view full active prototype, please visit the link below.
Full Prototype Link: https://u9n62g.axshare.com/#g=1&p=frame